UI and Polish; In which labels are used to enhance understanding
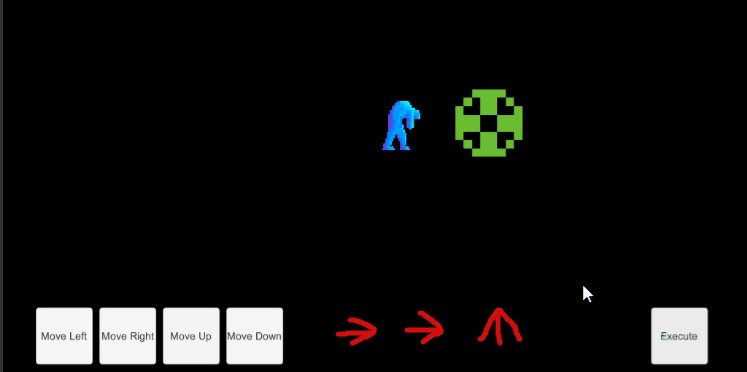
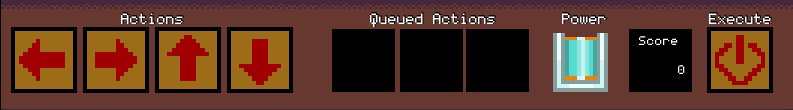
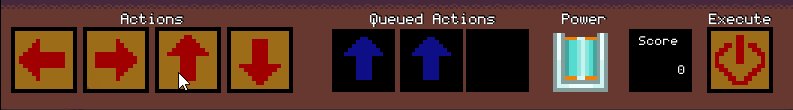
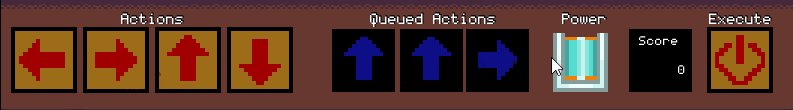
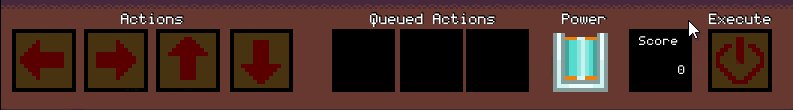
In a previous DevLog (Player Movement), there was a fairly basic User Interface shown. It was functional, and served its' purpose, but we can do better!



On the topic of Polish, there isn't really much to add to this DevLog. I was so focused on getting the UI looking coherent, that the only polish I was really able to add was the labels on the UI. There is one small detail which might not be immediately apparent, which is the faint shadowing on the lettering. This small detail was done by copying the text and putting it on top of the other, and setting the lower text to be bold. Layering the text that way lets the darker, bold text peek out from underneath the normal lettering, giving it the faint shadow effect which makes it stand out just that little bit more.
Next week; Testing and Planned Updates
Font used in the new UI; "Coder's Crux" by Chequered Ink,<https://www.fontspace.com/coders-crux-font-f16855>, Used under Chequered Ink's Non-Commercial License.
Static VS UndeAAd
| Status | Prototype |
| Author | Syrus Turner |
More posts
- Documentation + User GuideOct 14, 2020
- Postmortem; Thoughts on what worked, what failed, and what to keep in mindOct 12, 2020
- Game TestingOct 05, 2020
- Presentation and Graphics; An appreciation for sprite sheetsOct 01, 2020
- Enemy Interactions; Or How I Learned To Stop Worrying And Love The A*StarSep 20, 2020
- Level BlockingSep 13, 2020
- Player MovementAug 30, 2020
- Game ConceptAug 28, 2020
Leave a comment
Log in with itch.io to leave a comment.